Фигма – это векторный графический редактор, который используется для создания интерфейсов веб-сайтов и мобильных приложений, а также для прототипирования.

Она подходит как для профессиональных дизайнеров, так и для начинающих пользователей.
Figma видео обзор
Вот некоторые из ключевых функций Figma desktop:
- Векторная графика: Figma позволяет создавать масштабируемые изображения, которые не теряют качества при увеличении.
- Прототипирование: Figma позволяет создавать интерактивные прототипы, которые можно тестировать и демонстрировать другим людям.
- Совместная работа: Figma позволяет нескольким людям работать над одним проектом одновременно.
Облачный сервис: Figma работает в облаке, поэтому вам не нужно ничего скачивать или устанавливать. - Бесплатный тариф: Figma предлагает бесплатный тарифный план, который подходит для начинающих пользователей.

Вот несколько примеров того, для чего можно использовать Figma дизайн:
- Создание веб-сайтов: Figma онлайн можно использовать для создания дизайна веб-сайтов, от простых макетов до сложных интерфейсов.
- Создание мобильных приложений: Figma free можно использовать для создания дизайна мобильных приложений, как для iOS, так и для Android.
- Прототипирование: Figma можно использовать для создания интерактивных прототипов, которые можно тестировать и демонстрировать другим людям.
- Дизайн интерфейсов: Figma можно использовать для создания дизайна интерфейсов для различных устройств, таких как умные часы, телевизоры и т. д.

Какие проекты можно создавать в Фигме
В Фигме можно создавать широкий спектр проектов, включая:
Веб-сайты:
- Макеты веб-сайтов: Фигма идеально подходит для создания макетов веб-сайтов, от простых статических страниц до сложных веб-приложений.
- Адаптивные макеты: С помощью Figma вы можете легко создавать адаптивные макеты, которые будут хорошо смотреться на любом устройстве.
- Прототипы веб-сайтов: Фигма позволяет создавать интерактивные прототипы веб-сайтов, которые можно тестировать и демонстрировать другим людям.
Мобильные приложения:
- Макеты мобильных приложений: Фигма позволяет создавать макеты мобильных приложений как для iOS, так и для Android.
- Прототипы мобильных приложений: С помощью Figma вы можете создавать интерактивные прототипы мобильных приложений, которые можно тестировать и демонстрировать другим людям.
Интерфейсы:
- Интерфейсы настольных приложений: Фигма можно использовать для создания интерфейсов настольных приложений.
- Интерфейсы умных часов: С помощью Figma вы можете создавать интерфейсы для умных часов.
- Интерфейсы телевизоров: Фигма позволяет создавать интерфейсы для телевизоров.
Другие проекты:
- Иллюстрации: Фигма можно использовать для создания векторных иллюстраций.
- Иконки: С помощью Figma вы можете создавать иконки для веб-сайтов, мобильных приложений и других проектов.
- Графические элементы: Фигма позволяет создавать различные графические элементы, такие как логотипы, баннеры, инфографика и т. д.
Помимо этого, Figma windows можно использовать для:
- Совместной работы: Figma позволяет нескольким людям работать над одним проектом одновременно.
- Прототипирования: Фигма позволяет создавать интерактивные прототипы, которые можно тестировать и демонстрировать другим людям.
- Облачного хранения: Все ваши проекты Figma хранятся в облаке, поэтому вам не нужно беспокоиться о потере данных.

Что ещё можно делать в Фигме
1. Дизайн иконок:
- Создавать иконки для веб-сайтов, мобильных приложений и других проектов.
- Использовать библиотеки иконок, чтобы не создавать их с нуля.
- Экспортировать иконки в различных форматах.
2. Векторная графика:
- Создавать масштабируемые изображения, которые не теряют качества при увеличении.
- Использовать различные инструменты для рисования, такие как перо, линии, фигуры и т. д.
- Работать со слоями, чтобы создавать сложные композиции.
3. Прототипирование:
- Создавать интерактивные прототипы, которые можно тестировать и демонстрировать другим людям.
- Использовать различные плагины для прототипирования, такие как Figma摹拟插件, Overflow, LottieFiles и т. д.
- Сделать прототипы кликабельными, чтобы имитировать работу реального приложения.
4. Совместная работа:
- Работать над проектами с другими людьми в режиме реального времени.
- Оставлять комментарии и задавать вопросы другим участникам проекта.
- Отслеживать изменения в проекте.
5. Плагины:
- Устанавливать плагины, чтобы добавить новые функции в Figma.
- Использовать плагины для различных задач, таких как создание иконок, прототипирование, экспорт и т. д.
- Найти плагины в магазине плагинов Figma.
6. Дизайн-системы:
- Создавать дизайн-системы, чтобы унифицировать дизайн своих проектов.
- Использовать компоненты дизайн-системы, чтобы не создавать элементы с нуля.
- Делиться дизайн-системами с другими людьми.
7. Коллаборация:
- Приглашать других людей к просмотру и комментированию ваших проектов.
- Делиться ссылками на ваши проекты.
- Экспортировать ваши проекты в различных форматах.
8. Обучение:
- Проходить обучающие курсы по Figma.
- Смотреть видеоуроки по Figma.
- Читать статьи и блоги о Figma.
9. Поддержка:
- Получать поддержку от команды Figma.
- Использовать справочный центр Figma.
- Присоединиться к сообществу Figma.
10. Экспорт:
- Экспортировать ваши проекты в различных форматах, таких как PNG, JPG, SVG, PDF и т. д.
- Экспортировать ваши проекты в код, чтобы разработчики могли их использовать.

Как Начать работы в Фигме
1. Регистрация:
- Перейдите на сайт
- Нажмите кнопку «Зарегистрироваться».
- Введите свой адрес электронной почты и пароль.
2. Интерфейс:
- Панель инструментов: содержит инструменты для рисования, создания фигур, текста и т. д.
- Слои: отображает все элементы вашего проекта.
- Свойства: позволяет редактировать свойства выбранного элемента.
- Холст: здесь вы создаете свой дизайн.
3. Создание проекта:
- Нажмите кнопку «Создать новый файл».
- Выберите тип проекта.
- Введите название проекта.
4. Основные инструменты:
- Перо: позволяет рисовать линии и кривые.
- Прямоугольник: позволяет создавать прямоугольники и квадраты.
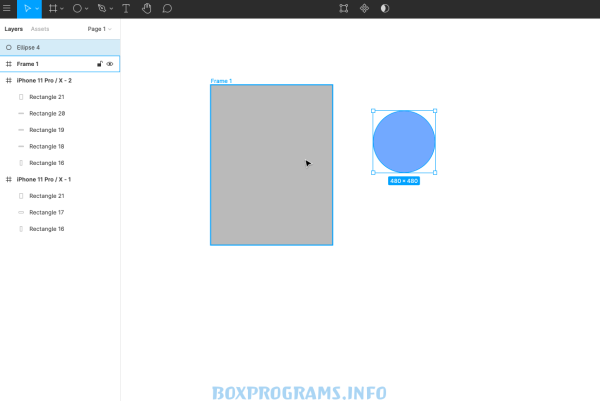
- Эллипс: позволяет создавать эллипсы и круги.
- Текст: позволяет добавлять текст в ваш проект.
5. Сохранение:
- Нажмите кнопку «Сохранить».
- Выберите имя файла и папку для сохранения.
6. Рекомендации:
- Пройдите обучающие курсы по Figma.
- Смотрите видеоуроки по Figma.
- Читайте статьи и блоги о Figma.
- Присоединяйтесь к сообществу Figma.
Как сделать программу фигма на русском языке
Как устроен редактор файлов Фигмы:
Интерфейс редактора Figma разделен на несколько основных частей:
1. Меню:
- Содержит команды для управления файлами, проектами, настройками и т. д.
2. Панель инструментов:
- Содержит инструменты для рисования, создания фигур, текста, заливки, эффектов и т. д.
3. Слои:
- Отображает все элементы вашего проекта в виде иерархической структуры.
- Можно редактировать свойства каждого слоя, такие как его положение, размер, цвет, видимость и т. д.
4. Свойства:
- Отображает свойства выбранного элемента.
- Можно изменить свойства, чтобы изменить внешний вид и поведение элемента.
5. Холст:
- Это область, где вы создаете свой дизайн.
- Можно добавлять элементы на холст, перемещать их, изменять их размер и т. д.
6. Инструменты навигации:
- Позволяют вам перемещаться по холсту, масштабировать его и т. д.
7. Панель статуса:
- Отображает информацию о текущем состоянии проекта, например, о выбранном инструменте, масштабе холста и т. д.
8. История:
- Позволяет вам отменять и восстанавливать действия.
9. Библиотеки:
- Содержат компоненты, которые можно использовать в своих проектах.
10. Плагины:
- Расширяют возможности Figma новыми функциями.
Figma – это мощный инструмент, который может использоваться как профессиональными дизайнерами, так и начинающими пользователями.

Инструменты и возможности Фигмы
Основные инструменты Фигмы:
- Инструменты рисования: перо, линии, фигуры, текст и т. д.
- Инструменты для работы с текстом: изменение шрифта, размера, цвета, выравнивания и т. д.
- Инструменты для работы со слоями: группировка, выравнивание, распределение, маскирование и т. д.
- Инструменты для создания прототипов: переходы, анимации, интерактивные элементы и т. д.
- Инструменты для совместной работы: возможность работать над проектом с другими людьми в режиме реального времени.
Возможности Фигмы:
- Создание векторных изображений: изображения, которые можно масштабировать без потери качества.
- Создание прототипов: создание интерактивных прототипов, которые можно тестировать и демонстрировать другим людям.
- Совместная работа: возможность работать над проектом с другими людьми в режиме реального времени.
- Облачный сервис: все ваши проекты хранятся в облаке, поэтому вам не нужно беспокоиться о потере данных.
- Бесплатный тариф: Figma предлагает бесплатный тарифный план, который подходит для начинающих пользователей.

Дополнительные возможности Фигмы:
Помимо основных инструментов и возможностей, Figma обладает рядом дополнительных функций, которые могут быть полезны в работе:
1. Плагины:
- Расширяют возможности Figma новыми функциями.
- Существует множество плагинов для различных задач, таких как создание иконок, прототипирование, экспорт и т. д.
- Найти плагины можно в магазине плагинов Figma.
2. Дизайн-системы:
- Позволяют унифицировать дизайн своих проектов.
- Содержат компоненты, такие как кнопки, формы, иконки и т. д.
- Можно создавать свои дизайн-системы или использовать готовые.
3. Коллаборация:
- Приглашать других людей к просмотру и комментированию ваших проектов.
- Делиться ссылками на ваши проекты.
- Экспортировать ваши проекты в различных форматах.
4. Обучение:
- Проходить обучающие курсы по Figma.
- Смотреть видеоуроки по Figma.
- Читать статьи и блоги о Figma.
5. Поддержка:
- Получать поддержку от команды Figma.
- Использовать справочный центр Figma.
- Присоединиться к сообществу Figma.
6. Экспорт:
- Экспортировать ваши проекты в различных форматах, таких как PNG, JPG, SVG, PDF и т. д.
- Экспортировать ваши проекты в код, чтобы разработчики могли их использовать.
7. Интеграции:
- Figma интегрируется с другими инструментами, такими как Slack, Jira, Zeplin и т. д.
- Это позволяет вам синхронизировать ваши проекты с другими инструментами и работать над ними более эффективно.
8. Версии:
- Figma позволяет вам отслеживать изменения в ваших проектах и восстанавливать предыдущие версии.
- Это позволяет вам работать над проектами без риска потери данных.
9. Безопасность:
- Figma использует надежные методы защиты данных.
- Ваши проекты хранятся в облаке в зашифрованном виде.
10. Доступность:
- Figma доступна на различных платформах, включая Windows, macOS, Linux, iOS и Android.
- Это позволяет вам работать над проектами где угодно и когда угодно.

Вот несколько ресурсов, которые помогут вам начать работу с Figma:
Вопросы и Ответы по фигме
Как сделать в фигме текст по кругу ?
Есть несколько способов сделать текст по кругу в Фигме:
1. С помощью инструмента "Текст по контуру":
- Нарисуйте круг.
- Выберите инструмент "Текст".
- Нажмите на кнопку "Текст по контуру" в панели инструментов.
- Введите текст.
- Отрегулируйте параметры текста, такие как шрифт, размер, цвет и т. д.
2. С помощью плагина "Text on Path":
- Установите плагин "Text on Path".
- Нарисуйте круг.
- Выберите текст.
- Выберите плагин "Text on Path".
- Отрегулируйте параметры текста, такие как шрифт, размер, цвет и т. д.
3. С помощью маски:
- Нарисуйте круг.
- Введите текст.
- Сгруппируйте текст и круг.
- Создайте маску из круга.
- Отрегулируйте параметры текста, такие как шрифт, размер, цвет и т. д.
4. С помощью кода:
- Напишите код, который создает текст по кругу.
Какой способ использовать, зависит от ваших потребностей и навыков.
Вот несколько советов:
- Используйте шрифт, который хорошо читается.
- Не делайте текст слишком маленьким.
- Используйте контрастный цвет текста и фона.
- Отрегулируйте интервал между буквами.
Как сделать картинку в фигме ?
Есть несколько способов сделать картинку в Фигме:
1. Загрузить изображение:
- Нажмите кнопку "Файл".
- Выберите "Импортировать".
- Выберите изображение.
- Отрегулируйте размер и положение изображения.
2. Создать векторную картинку:
- Используйте инструменты рисования, чтобы создать свою картинку.
- Заполните контуры цветом.
- Отрегулируйте размер и положение картинки.
3. Использовать плагин:
- Установите плагин, который позволяет создавать картинки.
- Используйте плагин, чтобы создать свою картинку.
- Отрегулируйте размер и положение картинки.
Какой способ использовать, зависит от ваших потребностей и навыков.
Вот несколько советов:
- Используйте изображения высокого качества.
- Сохраняйте изображения в правильном формате.
- Оптимизируйте изображения для web.
Как сделать в фигме эффект стекла ?
Как сделать эффект стекла в Figma:
1. Создайте форму:
- Нарисуйте прямоугольник или другую форму, которая будет служить вашим "стеклом".
- Убедитесь, что у него нет заливки (т.е. он должен быть прозрачным).
2. Добавьте размытие:
- Выберите слой с вашей формой.
- В панели "Эффекты" (Effects) нажмите кнопку "Добавить эффект" (Add Effect).
- Выберите "Размытие фона" (Background Blur).
- Установите желаемый уровень размытия. Чем выше значение, тем более матовым будет стекло.
3. Настройте прозрачность:
- Измените непрозрачность слоя с вашей формой.
- Чем ниже значение, тем более прозрачным будет стекло.
4. Добавьте цвет (опционально):
- Если хотите, можете добавить цвет к вашему стеклу.
- Для этого выберите слой с вашей формой и залейте его желаемым цветом.
- Убедитесь, что режим наложения слоя установлен на "Normal".
5. Добавьте текстуру (опционально):
- Для более реалистичного эффекта можете добавить к стеклу текстуру.
- Для этого найдите или создайте текстуру матового стекла.
- Добавьте текстуру как новый слой поверх слоя с вашей формой.
- Измените режим наложения слоя с текстурой на "Multiply".
- Отрегулируйте непрозрачность слоя с текстурой.
Советы:
- Для более точного контроля над эффектом размытия можете использовать инструмент "Векторная маска" (Vector Mask).
- Чтобы сделать стекло более реалистичным, можете добавить к нему градиентную заливку.
- Экспериментируйте с различными настройками, чтобы добиться желаемого эффекта.
Вот несколько примеров использования эффекта стекла в Figma:
- Карточки с закругленными углами: Используйте эффект стекла, чтобы создать стильные карточки с закругленными углами.
- Фоновые элементы: Добавьте глубины своему дизайну, используя элементы из матового стекла.
- Эффекты затенения: Используйте эффект стекла, чтобы создать реалистичные эффекты затенения.
Как сделать анимацию в фигме ?
Как сделать анимацию в Figma
Существует два основных способа создания анимации в Figma:
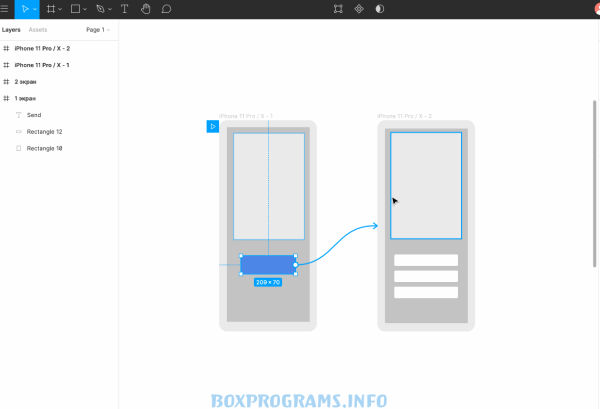
1. Прототипирование:
Инструменты:
- Триггеры:
- On click: при клике на объект.
- On drag: при перетаскивании объекта.
- While hovering: при наведении на объект.
- While pressing: при удержании клика на объекте.
- Key/gamepad: при нажатии на горячую клавишу.
- Свойства:
- Easing: тип кривой анимации.
- Duration: продолжительность анимации.
- Delay: задержка перед началом анимации.
- Repeat: количество повторений анимации.
- Переходы:
- Smart animate: умная анимация, автоматически создающая промежуточные кадры.
- Spring: пружинная анимация.
- Easings: различные типы кривых анимации.
- Триггеры:
Примеры:
- Анимация кнопки при нажатии.
- Анимация загрузки страницы.
- Анимация перехода между экранами.
2. Плагины:
- LottieFiles: позволяет использовать готовые анимации Lottie.
- Animator: расширенные возможности для создания анимации.
- Advanced Animations: еще больше возможностей для анимации.
Как сделать круг в фигме без середины ?
1. С помощью инструмента "Прямоугольник":
- Нарисуйте квадрат с помощью инструмента "Прямоугольник".
- Удерживая клавишу
Shift, выберите две точки на противоположных сторонах квадрата, чтобы создать диагональную линию. - Нажмите
Delete, чтобы удалить две стороны квадрата. - У вас останется полукруг.
- С помощью инструмента "Ellipse" нарисуйте круг, который будет немного меньше полукруга.
- Выровняйте круг по центру полукруга.
- Объедините две фигуры с помощью команды
Combine > Subtract.
2. С помощью инструмента "Ellipse":
- Нарисуйте круг с помощью инструмента "Ellipse".
- Выберите инструмент "Pen".
- Нажмите
Altи щелкните по центру круга, чтобы удалить точку. - С помощью инструмента "Pen" нарисуйте линию, соединяющую две точки на окружности.
- Объедините две фигуры с помощью команды
Combine > Subtract.
3. С помощью плагина:
- Установите плагин Shape Generator: [неправильный URL удален].
- Выберите инструмент "Shape Generator".
- В поле "Shape" выберите "Ring".
- В поле "Radius" введите желаемый радиус круга.
- В поле "Thickness" введите желаемую толщину кольца.
- Нажмите "Create".
Советы:
- Вы можете использовать инструмент "Stroke", чтобы изменить толщину линии круга.
- Вы можете использовать инструмент "Fill", чтобы изменить цвет заливки круга.
- Вы можете использовать инструмент "Opacity", чтобы изменить прозрачность круга.
Как сделать фигуру в фигме прозрачной ?
Как сделать фигуру в Figma прозрачной:
1. С помощью панели заливки:
- Выберите фигуру, которую хотите сделать прозрачной.
- На панели инструментов выберите инструмент "Заливка".
- В поле "Цвет" выберите "Прозрачный".
2. С помощью горячих клавиш:
- Выберите фигуру, которую хотите сделать прозрачной.
- Нажмите клавишу "O", чтобы открыть панель "Заливка".
- Введите значение "0" в поле "Непрозрачность".
3. С помощью ползунка непрозрачности:
- Выберите фигуру, которую хотите сделать прозрачной.
- В правом нижнем углу окна Figma найдите ползунок "Непрозрачность".
- Перетащите ползунок влево, чтобы уменьшить непрозрачность.
Дополнительные советы:
- Вы можете сделать фигуру частично прозрачной, установив значение непрозрачности между 0% и 100%.
- Вы можете использовать градиентную заливку, чтобы сделать фигуру прозрачной постепенно.
- Вы можете использовать режим наложения "Multiply", чтобы сделать прозрачную фигуру видна на цветном фоне.
Как сделать темный фон в фигме
1. Изменить тему интерфейса Figma:
- Нажмите на аватар вашего профиля в правом верхнем углу.
- Выберите "Настройки".
- Перейдите в раздел "Внешний вид".
- В поле "Тема" выберите "Темная".
2. Изменить цвет фона холста:
- Выберите холст, на котором хотите сделать темный фон.
- На панели инструментов выберите инструмент "Заливка".
- Нажмите на цвет заливки в панели инструментов.
- Выберите нужный темный цвет из палитры или введите его HEX-код.
3. Использовать плагин:
- Установите плагин "Appearance" из магазина Figma.
- Нажмите на иконку плагина на панели инструментов.
- Выберите "Темная тема".
4. Создать собственную темную тему:
- Создайте новый стиль с темным фоном и другими желаемыми элементами.
- Примените этот стиль к холсту или к нужным элементам.
Советы:
- Используйте переменные цвета, чтобы легко менять цвета в вашей теме.
- Создайте несколько вариантов темной темы для разных целей.
- Протестируйте свою темную тему на разных устройствах, чтобы убедиться, что она выглядит хорошо.
Как сделать кнопку в фигма с auto layout ?
Как сделать кнопку в Figma с Auto Layout:
1. Создайте основу кнопки:
- Нарисуйте прямоугольник или используйте фрейм.
- Добавьте текст кнопки.
- (Необязательно) Добавьте иконку.
2. Включите Auto Layout:
- Выберите фрейм кнопки.
- Нажмите
Shift+A.
3. Настройте Auto Layout:
- Constraints:
- Spacing:
- Задайте отступы между текстом и краями фрейма.
- Tip: Используйте
Shift+ мышку для точной настройки.
- Padding:
- Задайте внутренние отступы между текстом и границей фрейма.
- Size:
- Fixed:
- Задайте фиксированную ширину и высоту кнопки.
- Hug contents:
- Кнопка автоматически подстроится под размер текста.
- Fixed:
- Spacing:
- Alignment:
- Horizontal:
- Выберите выравнивание текста (по левому, правому краю или по центру).
- Vertical:
- Выберите вертикальное выравнивание текста (по верхнему, нижнему краю или по центру).
- Horizontal:
4. Добавьте состояния кнопки (опционально):
- Hover:
- Измените цвет заливки, текста или тени при наведении курсора.
- Pressed:
- Измените цвет заливки, текста или тени при нажатии кнопки.
5. Сохраните кнопку как компонент:
- Выберите фрейм кнопки.
- Нажмите
Ctrl+Shift+K. - Присвойте компоненту имя.
6. Используйте компонент кнопки:
- Перетащите компонент кнопки на артборд.
- Измените текст, иконку (если нужно) и другие параметры.
Советы:
- Используйте горячие клавиши:
Shift+A: Включить/выключить Auto Layout.Shift+Alt+A: Преобразовать фрейм в Auto Layout.Ctrl+Shift+G: Удалить Auto Layout.
Как сделать фрейм в фигме горячие клавиши ?
1. Создание фрейма:
- F: Самый быстрый способ - нажмите клавишу F.
- Ctrl + Alt + G (Windows) / ⌘ + Alt + G (Mac): Преобразует выделенный объект в фрейм.
2. Дополнительные возможности:
- Shift + F: Создает фрейм вокруг выделенных объектов.
- Ctrl + / (Windows) / ⌘ + / (Mac): Откройте поиск, введите "frame" и выберите "Create frame".
- Alt + : Показывает/скрывает направляющие фрейма.
- Shift + A: Добавляет Auto Layout к фрейму.
- Shift + Alt + A: Преобразует фрейм с Auto Layout обратно в обычный фрейм.
- Ctrl + Shift + G (Windows) / ⌘ + Shift + G (Mac): Удаляет Auto Layout из фрейма.
3. Советы:
- Используйте клавиши Ctrl + Z (Windows) / ⌘ + Z (Mac), чтобы отменить последнее действие.
- Используйте клавиши Ctrl + Y (Windows) / ⌘ + Y (Mac), чтобы повторить последнее действие.
- Нажмите ? , чтобы открыть окно с подсказками по горячим клавишам.
Рекомендуемые программы для Windows: